The Hosting Insight
Your go-to source for the latest in web hosting news and tips.
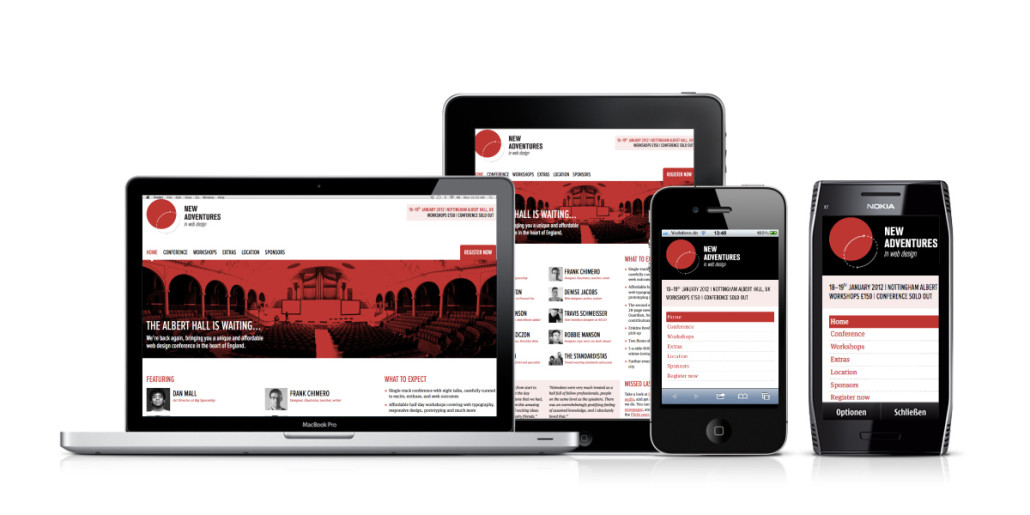
Responsive Web Design: Embrace the Chaos of Every Screen
Unleash your creativity with responsive web design! Learn to adapt your site for every screen and transform chaos into stunning visuals.
Understanding the Principles of Responsive Web Design: A Comprehensive Guide
Responsive web design is an approach that allows web pages to render well on a variety of devices and screen sizes. This design philosophy is based on key principles that enable a seamless user experience, regardless of whether a visitor is using a smartphone, tablet, or desktop computer. The core idea is to create fluid grids, flexible images, and media queries that adapt the layout of a website dynamically. By utilizing these techniques, developers can avoid the need for separate mobile sites and instead create a single, cohesive entity that caters to all users.
One of the foundational elements of responsive web design is the use of a fluid grid. This involves defining elements in relative units, such as percentages, rather than fixed units like pixels. Additionally, media queries are instrumental in adjusting styles based on the device's characteristics, ensuring that text remains legible and navigation is user-friendly across all platforms. Ultimately, embracing these principles not only enhances user engagement but also boosts search engine visibility, making it a crucial aspect of modern web development.

Common Challenges in Responsive Web Design and How to Overcome Them
Responsive web design (RWD) is crucial in today’s digital landscape, yet it presents several challenges that developers must navigate. One common issue is content readability across various devices. Text that appears clear on a desktop may be too small or cramped on a mobile screen. To mitigate this, use flexible layouts and consider media queries to adjust font sizes based on the device. Additionally, maintaining a consistent user experience can be difficult when managing various screen resolutions, leading to potential navigation and usability problems.
Another significant challenge in responsive web design is optimizing loading times for different devices. High-quality images and complex scripts can slow down performance, particularly on mobile devices with limited bandwidth. To address this, implement image optimization techniques such as responsive images that load according to the device's screen dimensions. Using lazy loading for non-essential resources can also enhance loading speeds. By prioritizing performance, developers can ensure that users have a seamless experience, regardless of the device they are using.
Why Responsive Design is Essential for Your Website’s Success in a Multi-Device World
In today's fast-paced digital landscape, responsive design has become a crucial component for any website aiming for success. With users accessing the internet through a myriad of devices, from smartphones to tablets and desktop computers, it is imperative that your site adapts seamlessly to different screen sizes. A responsive design ensures that your content is not only accessible but also visually appealing, regardless of the device being used. This flexibility greatly enhances user experience, leading to longer visit durations and lower bounce rates.
Moreover, responsive design plays a vital role in your website's search engine optimization (SEO). Search engines like Google prioritize mobile-friendly websites, which means that a site designed for multiple devices can achieve better rankings in search results. By employing a responsive design, you eliminate the need for separate mobile and desktop sites, streamlining your SEO efforts and consolidating your web presence. Ultimately, investing in responsive design is not just beneficial for aesthetics; it is essential for driving traffic, engagement, and conversions in a multi-device world.